
これを使えば面倒なコンテンツ(文章)作りが簡単に!
ランディングページ作りもサクサクと( 無料!)

あなたは「文章作成がめんどうだ!」と思ったことは ないだろうか?
確かに、アクセスを増やすためにサイトの更新作業は必要だが、日課のようになれば誰でも面倒に感じる。
そこで、テンプレートを使って、読者が「なるほど!」と思ってくれる文章を書く。
そうすると、SNSの「フォロー」ボタンや「ブックマーク」「いいね!」ボタンを クリックしてくれる可能性が 当然にように高くなる。
テンプレートを使えば、あれこれ悩む必要もなくなる。
ところで、日本の学校で「起承転結」という文章構成は 誰でも学ぶ。
だが、コミュニケーション能力を重視する欧米の学校のように、相手を納得させ、説得する文章構成の方法は学ばない。
だからこそ、テンプレートを使って文章を書いた方が 効率的だ。
魅力的な物語風の記事を書くため「起承転結 型」のテンプレートも用意!
① Webサイト作成者・オーナー & Webデザイナーさん 必見!
世界標準 ランディングページの徹底解説と文章作成テンプレート
② Webサイトで売上を伸ばしたい方 & アフィリエイターさん 必見!
セールスレター文章作成のテンプレート
③ レポート作成予定者・プレゼン予定者 必見!
「なるほど!」と読者を納得させる論理的構成のテンプレート
④ 人を釘付けにし、1000年以上の歴史をもつ文章構成はこれ!
「起承転結」のテンプレート
⑤ 合計12種類のテンプレートを用意( 今後も増加の予定!)
この下には、必見の各テンプレート解説ページへのリンクもあり。
こちらから お好みのタイプへどうぞ Googleが好むビジネスコンテンツ(文章部分)や学生さんのコンテンツ作りをテキパキと
■ 以下は各テンプレートへのリンクとその解説への内部リンク
まずは解説を読んでから効率的に!
▶ テンプレート1
PREP法 米国流論理的文章構成「①導入結論②理由③具体例④最終結論」
▶ テンプレート1の解説
▶ テンプレート2
時系列の記事・まとめ記事・リスト記事用(広告業界で一般的な型)
▶ テンプレート2の解説
▶ テンプレート3
論理的構成 読み手を納得させ 最もよく利用される AとBの比較型
▶ テンプレート3の解説
▶ テンプレート4
論理的構成 AブロックとBブロックの対比型
▶ テンプレート4の解説
▶ テンプレート5
論理的構成 A・B・C 3つ以上の比較型
▶ テンプレート5の解説
▶ テンプレート6
セールスレターの書き方 | Web版基本テンプレート No.6 BEAFの法則1
▶ テンプレート6の解説
▶ テンプレート7
セールスレターの書き方 | Web版基本テンプレート No.7 BEAFの法則2
▶ テンプレート7の解説
▶ テンプレート8
セールスレター・テンプレート プレミアム(ランディングページ用)
▶ テンプレート8の解説(準備中)
▶ テンプレート9
起承転結型(漢詩で採用されて以来、1000年以上も利用される定番)
▶ テンプレート9の解説
▶ テンプレート11
世界標準 ランディングページ・フォーメーション文章作成テンプレート
▶ テンプレート11の解説
▶ テンプレート12
大学生用レポート・テンプレート(準備中)
Googleは公表していないものの、統計上、明らかに文字数も重要!
ご存知のとおりGoogleはユーザの視点を重視し、近年、上位表示の条件としてコンテンツ重視の姿勢を明確に打ち出した。
内容のない単に文字数だけを意識したサイトは、当然、論外だとして、統計上、サイトのページ文字数と上位表示には明確な相関関係がある。
(例えば「Google上位表示64の法則」藤井新二郎著など)
|
そのため、ここで用意するテンプレートには
「文字数カウントダウン」機能はもちろん
記述内容を自分宛のメールアドレスに送信可能!
話題のランディングページもサクサクと!

科学的な根拠と論理的な文章構成でサクサクいきましょう!
あなたのWebサイトは100人の訪問者があった場合、そのうち何人が(あなたが意図するように)購入や登録などを行ってくれるのだろう?
この成約の割合をコンバージョン率(Conversion Rate)という。
このコンバージョン率をより上げるための方法について、体験談などを元に語っている本やWebサイトはあるが、体系的、かつ、詳細に、解説された本や研究論文、Webサイトは世界的に見ても未だ皆無に等しい。
(「いや、それは違う」という方は、ぜひ、その根拠を示して教えていただきたい。)
そこで、このサイトでは「購買心理学」「消費者行動心理学」を中核に据えて、現実の、トップレベルの営業手法・販売技術・テレビショッピングの販売技術と、Webサイトでの販売技術を対比しながら、売れるWebページのコンバージョン技術について、総まとめを行い、一定の結論を導くことにした。
また、例えば「アイキャッチ画像は右寄りが良いのか、左寄りが良いのか?」「クリックするのと、スクロールするのでは、どちらがストレスが少ないか?」など、途中でWebアンケートを行い、有効な、Webマーケティングとコンバージョン技術に迫る予定だ。
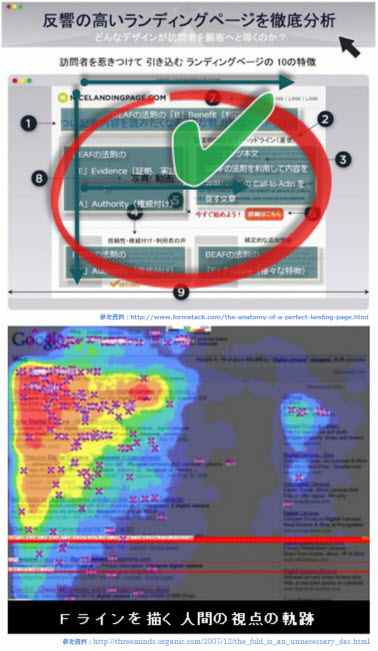
左上のランディングページ①~⑨について詳細に解説。▶ こちから
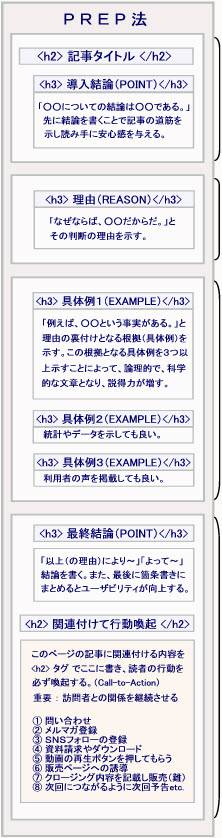
テンプレート1の特徴と解説 PREP法 英米流論理的文章構成
「①導入結論 ②理由 ③具体例 ④最終結論」
このテンプレート1は、PREP法と呼ばれ ①導入結論 ②理由 ③具体例 ④最終結論 、という順序で文章を構成する、オーソドックスなタイプだ。
このPREP法とは、「Point」「Reason」「Example」「Point」 の4つのパーツの頭文字をとって名づけられたもので、説得用の、論理的な文章を書くときに利用する文章の構成方法だ。もちろん(プレゼンなどの)話をするための原稿作りにも利用可能だ。
この「PREP法」成功のカギは、「Point(導入結論)」「Reason(理由)」の裏付けとなる「Example(具体例)」を効果的に提示できるかだ。
詳しくは、テンプレートのページでも解説している。
■ 注意点
注意点として、この「PREP法」は物を販売するためのWebページ作りには向かない、ということは理解して欲しい。
その理由は明解だ。人は物買う瞬間(購入判断の瞬間)理屈ではなく、感情、特に(その商品を強く欲しいと感じる)欲求によって判断する特性があるからだ。
理詰めで説明されると「いいね!」「いい商品だ」とは思っても、「欲しい」とまでは思わないのが人間の本質だ。( この特性は女性だけではなく男性にも存在する。)
購入後、人は、購入したことを正当化するために理屈を思い出す必要がある。
例えば、「(自分自身に対し)いい買い物をした。」「(家族への言い訳として)妥当な出費だ。」のような場合だ。
( おそらく、あなたも思いあたることがあるだろう。販売用のページでは「理屈」はそのためにも必要。)
だが、この「PREP法」では人の感情に訴えかけ、購入を促すクロージング部分が明確に示されていない。
そのため、この「PREP法」は、説明や説得を行うページ作りには向くものの、単独で、物を販売するためのWebページ作りには向かない。注意が必要だ。
■ 用意するもの ■
1 結論
2 理由
3 具体例や具体的な事実(5W1H)
Web上では、客観的で信頼できる統計やデータ、ニュースソースへのリンク、写真や動画が有力な裏付けとなり、3つ以上になると説得力がある。
ネット上の個人サイトや特定企業のサイトだけを根拠とする場合、1つではうわさやデマ、広告宣伝に誘導される可能性が大きく信頼性がやや低い。

← ① 「B」Benefit(利益)。記事タイトルは、最も重要で、冒頭に検索キーワードを含め(2015年8月現在、Googleの検索結果の表示文字数から)27文字以内。顧客のBenefit(利益や結果)を魅力的な文言で表す。できれば数字を含めると良い。以前は32文字であったが、Googleはスマートフォンの普及を考慮し文字数を短くしているようである。なお、左の画像では「h2」としているが「h1」でもよい。
↖ ②「○○についての結論は○○である。」のように記事の冒頭で結論を言い切る。その際、横にその結論をイメージしやすい画像や動画のサムネイル画像があると離脱率が下がる。(Fライン・Zラインを意識)
↖ ③「なぜなら(ば)、○○だからだ。」 などと、冒頭で言い切った結論の理由を簡潔に書く。
← ④ PREP法が論理的だといわれる理由は、裏付けとなる「具体例」(EXAMPLE)を表すところにある。
← ⑤ 上の理由を裏付ける「具体例」や「事実 5W1H」をここに具体的に書いていく。
↖ ⑥ 客観的な統計やデータで、上の理由を裏付けるとより説得力が増す。画像や動画でもOK!
↖ ⑦ この具体例が3つ以上になり、理由の裏付けがしっかりしてくると、文章が科学的で論理的なものとなりえる。(例:裁判での主張とその証拠)
↖ ⑧「以上(の理由)により、○○についての結論は○○である。」「よって、○○に関する結論は○○だ。」のように、ここで最終結論(POINT)を再び書く。
← ⑨ せっかくの訪問を無駄にしないように、また、Webマーケティングを効率的に行い、より高い効果を得るために、記事を書く前に必ず「Call-to-Action」(コール・トゥ・アクション)の設置から取り掛かる。
↖ ⑩ ここで h2タグ を再度利用しているのは、統計上、検索結果の上位ページには1ページあたり h2タグ が2つ以上ある場合が顕著なためだ。h2タグ には冒頭に検索キーワードを上手に組み入れよう!
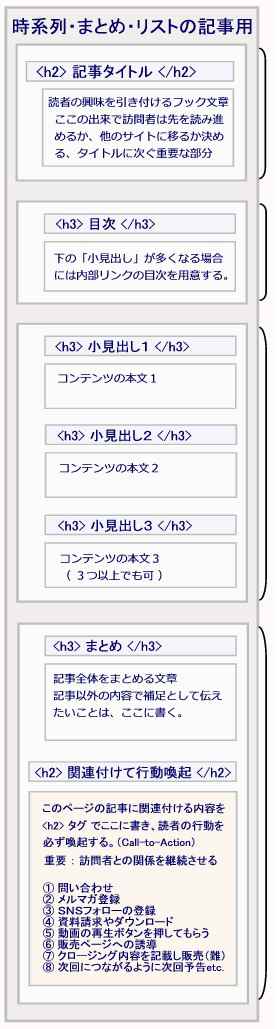
テンプレート2の特徴と解説
時系列の記事・まとめ記事・リスト記事・一部販売用記事
(海外のWebページや広告業界等で広く使われている型)
このテンプレート2は、大きく分けて3つのブロック「ヘッドライン+リードコピー」「ボディコピー」「まとめ(クロージング)コピー」で構成されるオーソドックスなタイプだ。
この型(ここではコピー型と呼ぶことにする)は、「ボディコピー」の部分をいといろと変化させて、様々なタイプの記事に応用できる万能型だ。
特に、「ボディコピー」部分にリスト形式で項目を数多くならべて文章を構成する際には、大変使い勝手がよい型だ。
左下の画像では、「ボディコピー」が3つの「小見出し」の要素から成り立っているが、3つ以上でも全く問題はない。
この「ボディコピー」の部分に、時系列の記事を順に書いてもよし、人気のまとめ記事やリスト型の記事を1つづつならべて書いてもよい。
また、「ヘッドライン+リードコピー」で結論を書いた場合、この「ボディコピー」の部分に具体例と理由を3つほど書けば、論理的な文章の構成となる。
最後の「まとめ(クロージング)コピー」の部分でクロージングの記事を書けば販売用としても利用できる。ただ販売用としては、専用のセールスレター型のテンプレートには劣るため、販売用のWebページ作りにはセールスレター型のテンプレートを利用した方が無難である。
■ 用意するもの ■
1 ボディコピーに何を書くか決めること
(時系列の記事、まとめ記事、リスト記事etc.)
2 1を踏まえ注意を引く仮のヘッドライン(記事タイトル)を
34文字以内で決めること
3 1と2を踏まえ、読者の関心を惹きつけるフック文章を用意すること

■ ヘッドライン+リードコピー
← ① 記事タイトルは、最も重要で、冒頭に検索キーワードを含め(Googleの検索結果の表示文字数から)34文字以内、できれば(はてなBookmarkの表示文字数から)32文字以内で表す。
← ② 記事タイトルの下に読者の興味を引き付けるフック文章。その際、横にその記事内容をイメージしやすい画像や動画のサムネイル画像があると離脱率が下がる。(Fライン・Zラインを意識)
← ③ 下の「小見出し」が多くなる場合には、内部リンクの「目次」をここに作る。
■ ボディコピー
↙ ④ コンテンツの本文として書く予定のものを先に「小見出し」として分け、まずこの「小見出し」を先にピックアップし、概要を決める。
← ⑤ コンテンツの本文を「小見出し」ごとに書く。(この時、説明や説得が必要な文章の場合には、本サイトの論理的文章の書き方を参考にすることができる。)
← ⑥ コンテンツの本文には、「時系列の記事」を順に書いてもよし、「まとめ記事」や「リスト記事」を1つづく「小見出し」ごとに書いてもよい。
↖ ⑦「小見出し」は3つ以上でもまったく問題はない。
■ まとめ(クロージング)コピー
← ⑧ 記事全体をまとめる文章をここに書く。これとは別に、箇条書きで記事をまとめるとユーザビリティがあがる。
← ⑨ せっかくの訪問を無駄にしないように、また、Webマーケティングを効率的に行い、より高い効果を得るために、記事を書く前に必ず「Call-to-Action」(コール・トゥ・アクション)の設置から取り掛かる。
← ⑩ ここで h2タグ を再度利用しているのは、統計上、検索結果の上位ページには1ページあたり h2タグ が2つ以上ある場合が顕著なためだ。h2タグ には冒頭に検索キーワードを上手に組み入れよう!
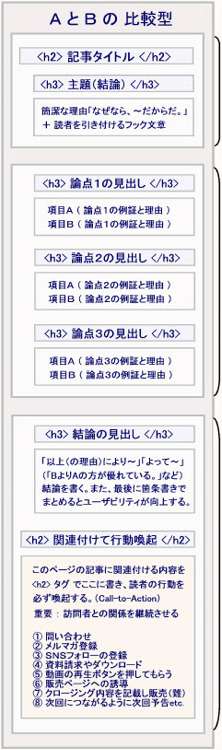
テンプレート3の特徴と解説 論理的文章構成
読み手を納得させ 最もよく利用される 「AとBの比較型」
このテンプレート3は、AとBを比較して結論(AはBより優れている等の結論)を導くという、文章作成で最もよく利用されるタイプだ。
この「比較型」の特徴は、主にAとBの良い面だけを比べる場合に使われることが多い。
準備段階で、まず、主題(結論)を導くために、2つの比べる項目AとBを用意する。次に、3つの論点を用意する。最後に、AとBそれぞれについて論点ごとに例証(例をあげて証明すること)するために、具体例や具体的な事実(5W1H)を用意する。
■ 注意点
注意点として、この「比較型」は物を販売するためのWebページ作りには向かない、ということは理解して欲しい。
その理由は明解だ。人は物買う瞬間(購入判断の瞬間)理屈ではなく、感情、特に(その商品を強く欲しいと感じる)欲求によって判断する特性があるからだ。
理詰めで説明されると「いいね!」「いい商品だ」とは思っても、「欲しい」とまでは思わないのが人間の本質だ。( この特性は女性だけではなく男性にも存在する。)
購入後、人は、購入したことを正当化するために理屈を思い出す必要がある。
例えば、「(自分自身に対し)いい買い物をした。」「(家族への言い訳として)妥当な出費だ。」のような場合だ。
( おそらく、あなたも思いあたることがあるだろう。販売用のページでは「理屈」はそのためにも必要。)
だが、この「比較型」では人の感情に訴えかけ、購入を促すクロージング部分が明確に示されていない。
そのため、この「比較型」は、説明や説得を行うページ作りには向くものの、単独で、物を販売するためのWebページ作りには向かない。注意が必要だ。
■ 用意するもの ■
1 比較するAとB(項目Aと項目B)
2 3つの論点
3 AとBそれぞれについて論点ごとに例証するための具体例
(3つの論点の場合、合計6つの具体例が必要になる)
Web上では、客観的で信頼できる統計やデータ、ニュースソースへのリンク、写真や動画が有力な裏付けとなり、3つ以上になると説得力がある。
ネット上の個人サイトや特定企業のサイトだけを根拠とする場合、1つではうわさやデマ、広告宣伝に誘導される可能性が大きく信頼性がやや低い。
このように複数の例証で結論を裏付けていくため、論理的で科学的な文章となり、読み手を納得させる文章となる。(イメージ:裁判で主張を証拠で裏付けていくこと)
なんとなく理屈っぽい感じがするかもしれないが、あの「こぶとり爺さん」(優しい爺さんと意地の悪い爺さん)もこの「比較型」に該当し、読者を納得させる構成である。
※「例証」とは・・・例をあげて証明すること

← ① 「B」Benefit(利益)。記事タイトルは、最も重要で、冒頭に検索キーワードを含め(2015年8月現在、Googleの検索結果の表示文字数から)27文字以内。顧客のBenefit(利益や結果)を魅力的な文言で表す。できれば数字を含めると良い。以前は32文字であったが、Googleはスマートフォンの普及を考慮し文字数を短くしているようである。なお、左の画像では「h2」としているが「h1」でもよい。
← ②「○○についての結論は○○である。」のように主題(結論)を冒頭で言い切る。そして、「なぜなら(ば)、○○だからだ。」などと、冒頭で言い切った結論の理由を簡潔に書く。その際、横にその結論をイメージしやすい画像や動画のサムネイル画像があると離脱率が下がる。(Fライン・Zラインを意識)
← ③ 比較型が「論理的で科学的な文章構成だ」といわれる理由は、多くの「例証」で結論とその理由を裏付けていくところにある。
← ④ 上の結論と理由を裏付ける「具体例」や「事実 5W1H」を使って例証のために具体的に書いていく。
↖ ⑤ 客観的な統計やデータで、上の理由を裏付けるとより説得力が増す。画像や動画でもOK!
← ⑥「以上(の理由)により、○○についての結論は○○である。」「よって、○○に関する結論は○○だ。」のように、ここで記事全体の「まとめ」として結論を再び書く。
← ⑦ せっかくの訪問を無駄にしないように、また、Webマーケティングを効率的に行い、より高い効果を得るために、記事を書く前に必ず「Call-to-Action」(コール・トゥ・アクション)の設置から取り掛かる。
← ⑧ ここで h2タグ を再度利用しているのは、統計上、検索結果の上位ページには1ページあたり h2タグ が2つ以上ある場合が顕著なためだ。h2タグ には冒頭に検索キーワードを上手に組み入れよう!
▶ テンプレート3:論理的構成 読み手を納得させ 最もよく利用される AとBの比較型
以上の「比較型」の参考文献については、主に、米国の言語教育に精通する入部明子氏の『論理的文章学習長』「第3章 文章力を強化する構成技術」である。
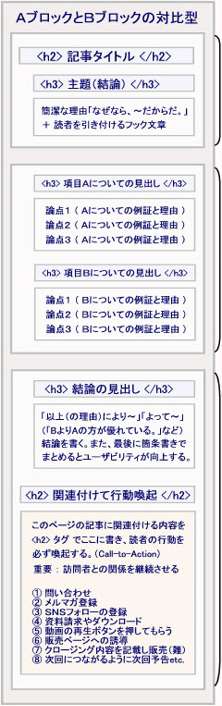
テンプレート4の特徴と解説 論理的文章構成
「AブロックとBブロックの対比型」
テンプレート3の「比較型」が主にAとBの良い面だけを比べる場合に使われることが多いのに対し、この「ブロック対比型」の特徴は、良い面だけではなく、劣る面も不公平なく比べて結論を導く点にある。
劣る面(悪い面)も不公平なく比べて論じることから、「比較型」と比べより信頼性が増し、説得力がある文章構成が可能となる。
この信頼性を与える技術を(良い面の提示と悪い面の提示を行うことから)「両面提示」という。
このテンプレート4は、論点ごとにまとめたテンプレート3「AとBの比較型」の内容について、論点ごとではなく、左下の画像のように項目Aと項目Bごとにまとめ、項目Aと項目B2つのブロックを作る。
そして、2つの項目に共通した論点を3つ設け、それぞれ例証と理由を書く。
その後、AブロックとBブロックを「対比」して、A、B、どちらが勝っているかを明らかにする構成である。
■ 注意点
注意点として、この「対比型」は物を販売するためのWebページ作りには向かない、ということは理解して欲しい。
その理由は明解だ。人は物買う瞬間(購入判断の瞬間)理屈ではなく、感情、特に(その商品を強く欲しいと感じる)欲求によって判断する特性があるからだ。
理詰めで説明されると「いいね!」「いい商品だ」とは思っても、「欲しい」とまでは思わないのが人間の本質だ。( この特性は女性だけではなく男性にも存在する。)
購入後、人は、購入したことを正当化するために理屈を思い出す必要がある。
例えば、「(自分自身に対し)いい買い物をした。」「(家族への言い訳として)妥当な出費だ。」のような場合だ。
( おそらく、あなたも思いあたることがあるだろう。販売用のページでは「理屈」はそのためにも必要。)
だが、この「対比型」では人の感情に訴えかけ、購入を促すクロージング部分が明確に示されていない。
そのため、この「対比型」は、説明や説得を行うページ作りには向くものの、単独で、物を販売するためのWebページ作りには向かない。注意が必要だ。
■ 用意するもの ■
1 比較するAとB(項目Aと項目B)
2 3つの論点
3 AとBそれぞれについて論点ごとに例証するための具体例
(3つの論点の場合、合計6つの具体例が必要となる)
Web上では、客観的で信頼できる統計やデータ、ニュースソースへのリンク、写真や動画が有力な裏付けとなり、3つ以上になると説得力がある。
ネット上の個人サイトや特定企業のサイトだけを根拠とする場合、1つではうわさやデマ、広告宣伝に誘導される可能性が大きく信頼性がやや低い。
このテンプレートは、項目ごとにブロックを作ることから「ブロックパターン」と呼ばれる。
※「例証」とは・・・例をあげて証明すること

← ① 記事タイトルは、最も重要で、冒頭に検索キーワードを含め34文字以内、できれば32文字以内で。
← ②「○○についての結論は○○である。」のように主題(結論)を冒頭で言い切る。そして、「なぜなら(ば)、○○だからだ。」などと、冒頭で言い切った結論の理由を簡潔に書く。その際、横にその結論をイメージしやすい画像や動画のサムネイル画像があると離脱率が下がる。(Fライン・Zラインを意識)
← ③ グロック・対比型が「論理的で科学的な文章構成だ」といわれる理由は、多くの「例証」で結論とその理由を裏付けていくところにある。
← ④ 上の結論と理由を裏付ける「具体例」や「事実 5W1H」を使って例証のために具体的に書いていく。
↖ ⑤ 客観的な統計やデータで、上の理由を裏付けるとより説得力が増す。画像や動画でもOK!
← ⑥「以上(の理由)により、○○についての結論は○○である。」「よって、○○に関する結論は○○だ。」のように、ここで記事全体の「まとめ」として結論を再び書く。
← ⑦ せっかくの訪問を無駄にしないように、また、Webマーケティングを効率的に行い、より高い効果を得るために、記事を書く前に必ず「Call-to-Action」(コール・トゥ・アクション)の設置から取り掛かる。
← ⑧ ここで h2タグ を再度利用しているのは、統計上、検索結果の上位ページには1ページあたり h2タグ が2つ以上ある場合が顕著なためだ。h2タグ には冒頭に検索キーワードを上手に組み入れよう!
▶ テンプレート4:論理的構成 AブロックとBブロックの対比型
以上の「ブロック対比型」の参考文献については、主に、米国の言語教育に精通する入部明子氏の『論理的文章学習長』「第3章 文章力を強化する構成技術」である。
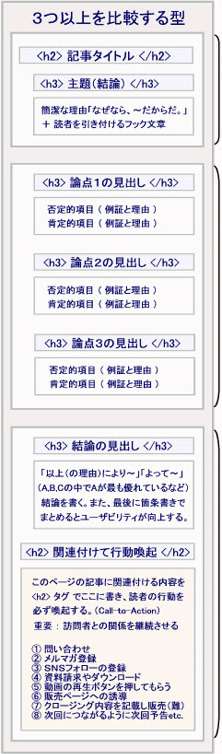
テンプレート5の特徴と解説 論理的文章構成
「A・B・C 3つ以上の比較型」
このテンプレート5は、主に3つ以上を比較するする際に利用する。
構成内容は、左下の画像のように、テンプレート3「AとBの比較型」とテンプレート4「ブロック対比型」を組み合わせた結合型である。
例えば、(ありふれた例だが)自社製品のターゲットのために、項目として「パソコン」「タブレット型端末」「スマートフォン」の3つを比べる。
論点1として、ターゲット年齢層のユーザー数が最も多い項目と少ない項目をあげる。
続いて、論点2を各項目の「成長性」とし、また論点3を「ネットへのアクセス頻度」とし、それぞれ最も優れている項目と劣っている項目を挙げる。
こうすることで、論点ごとに3つの項目の比較が行われる。
その一方、全体を通じて3つの項目の対比も行われる。
結果として、全体として最も優れている項目が客観的な結論として導かれる構成パターンである。
■ 注意点
注意点として、この「3つ以上の比較型」は物を販売するためのWebページ作りには向かない、ということは理解して欲しい。
その理由は明解だ。人は物買う瞬間(購入判断の瞬間)理屈ではなく、感情、特に(その商品を強く欲しいと感じる)欲求によって判断する特性があるからだ。
理詰めで説明されると「いいね!」「いい商品だ」とは思っても、「欲しい」とまでは思わないのが人間の本質だ。( この特性は女性だけではなく男性にも存在する。)
購入後、人は、購入したことを正当化するために理屈を思い出す必要がある。
例えば、「(自分自身に対し)いい買い物をした。」「(家族への言い訳として)妥当な出費だ。」のような場合だ。
( おそらく、あなたも思いあたることがあるだろう。販売用のページでは「理屈」はそのためにも必要。)
だが、この「3つ以上の比較型」では人の感情に訴えかけ、購入を促すクロージング部分が明確に示されていない。
そのため、この「3つ以上の比較型」は、説明や説得を行うページ作りには向くものの、単独で、物を販売するためのWebページ作りには向かない。注意が必要だ。
■ 用意するもの ■
1 比較するA・B・C(項目A・項目B・項目C)3つ以上でも可
2 3つの論点
3 論点ごとに例証するための具体例
Web上では、客観的で信頼できる統計やデータ、ニュースソースへのリンク、写真や動画が有力な裏付けとなり、3つ以上になると説得力がある。
ネット上の個人サイトや特定企業のサイトだけを根拠とする場合、1つではうわさやデマ、広告宣伝に誘導される可能性が大きく信頼性がやや低い。
※「例証」とは・・・例をあげて証明すること

← ① 記事タイトルは、最も重要で、冒頭に検索キーワードを含め34文字以内、できれば32文字以内で。
← ②「○○についての結論は○○である。」のように主題(結論)を冒頭で言い切る。そして、「なぜなら(ば)、○○だからだ。」などと、冒頭で言い切った結論の理由を簡潔に書く。その際、横にその結論をイメージしやすい画像や動画のサムネイル画像があると離脱率が下がる。(Fライン・Zラインを意識)
← ③ この「A・B・C 3つ以上の比較型」が「論理的で科学的な文章構成だ」といわれる理由は、多くの「例証」で結論とその理由を裏付けていくところにある。
← ④ 上の結論と理由を裏付ける「具体例」や「事実 5W1H」を使って例証のために具体的に書いていく。
← ⑤ 客観的な統計やデータで、上の理由を裏付けるとより説得力が増す。画像や動画でもOK!
← ⑥「以上(の理由)により、○○についての結論は○○である。」「よって、○○に関する結論は○○だ。」のように、ここで記事全体の「まとめ」として結論を再び書く。
← ⑦ せっかくの訪問を無駄にしないように、また、Webマーケティングを効率的に行い、より高い効果を得るために、記事を書く前に必ず「Call-to-Action」(コール・トゥ・アクション)の設置から取り掛かる。
← ⑧ ここで h2タグ を再度利用しているのは、統計上、検索結果の上位ページには1ページあたり h2タグ が2つ以上ある場合が顕著なためだ。h2タグ には冒頭に検索キーワードを上手に組み入れよう!
▶ テンプレート5:論理的構成 A・B・C 3つ以上の比較型
以上の「A・B・C 3つ以上の比較型」の参考文献については、主に、米国の言語教育に精通する入部明子氏の『論理的文章学習長』「第3章 文章力を強化する構成技術」である。
レポート、プレゼン原稿、Webコンテンツ、小論文を書く際には無料テンプレートでサクサクと! | SEO対策+α
文章を書く際には、型に当てはめると意外とスムースにいく。まず、概要を頭に描くためだろうか。それとも、内容に集中できるためだろうか。
あなたが、Webコンテンツを初めとして、レポート、プレゼン原稿、小論文を書く際には、ぜひ、これらのテンプレートを活用していただきたい。

Deprecated: Function get_magic_quotes_gpc() is deprecated in /home/tomy777/best100-nippon.com/public_html/wp-includes/formatting.php on line 4387
Deprecated: Function get_magic_quotes_gpc() is deprecated in /home/tomy777/best100-nippon.com/public_html/wp-includes/formatting.php on line 4387
Deprecated: Function get_magic_quotes_gpc() is deprecated in /home/tomy777/best100-nippon.com/public_html/wp-includes/formatting.php on line 4387